Today I am excited to announce a game-changer for any developer that has ever used a graphical modeling tool. The DMN and BPMN GitHub Extension released today allow users to visualize, directly in GitHub, their models in their original graphical format instead of the cryptic XML or any other serialization format! This alpha release is one more significant achievement for the KIE group team - kudos for all involved!

This idea started with the original goal of providing the best developer experience possible for business automation users. Analyzing the whole developer workflow, we noticed that there was an essential missing piece: the process to visualize code directly in the repository and, probably, the most critical part, help developers to do proper code reviews of their graphical models.
For more information about this release, including how to install, you can find it in this blog post on KIE Foundation blog. This release also includes an updated version of the VSCode extension that now supports the DMN format.
In my previous post, I explored the Kogito developer workflow, the cloud-native business automation for building intelligent applications, backend by battle-tested capabilities.
In this post, I’ll cover some everyday use cases that can be incorporated into the previous developer workflow post that will help boost the productivity of business automation developers.
The power of visualization
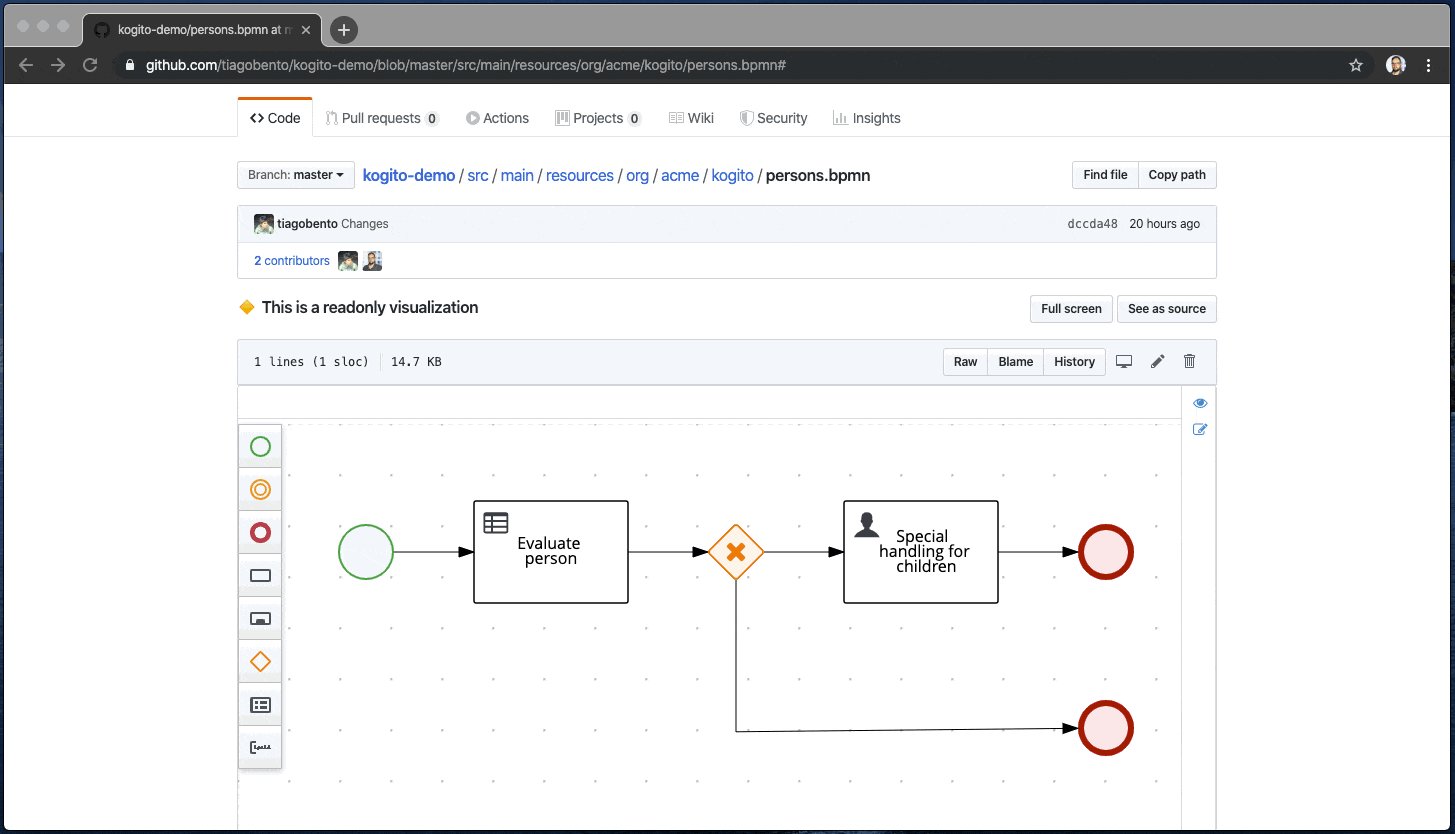
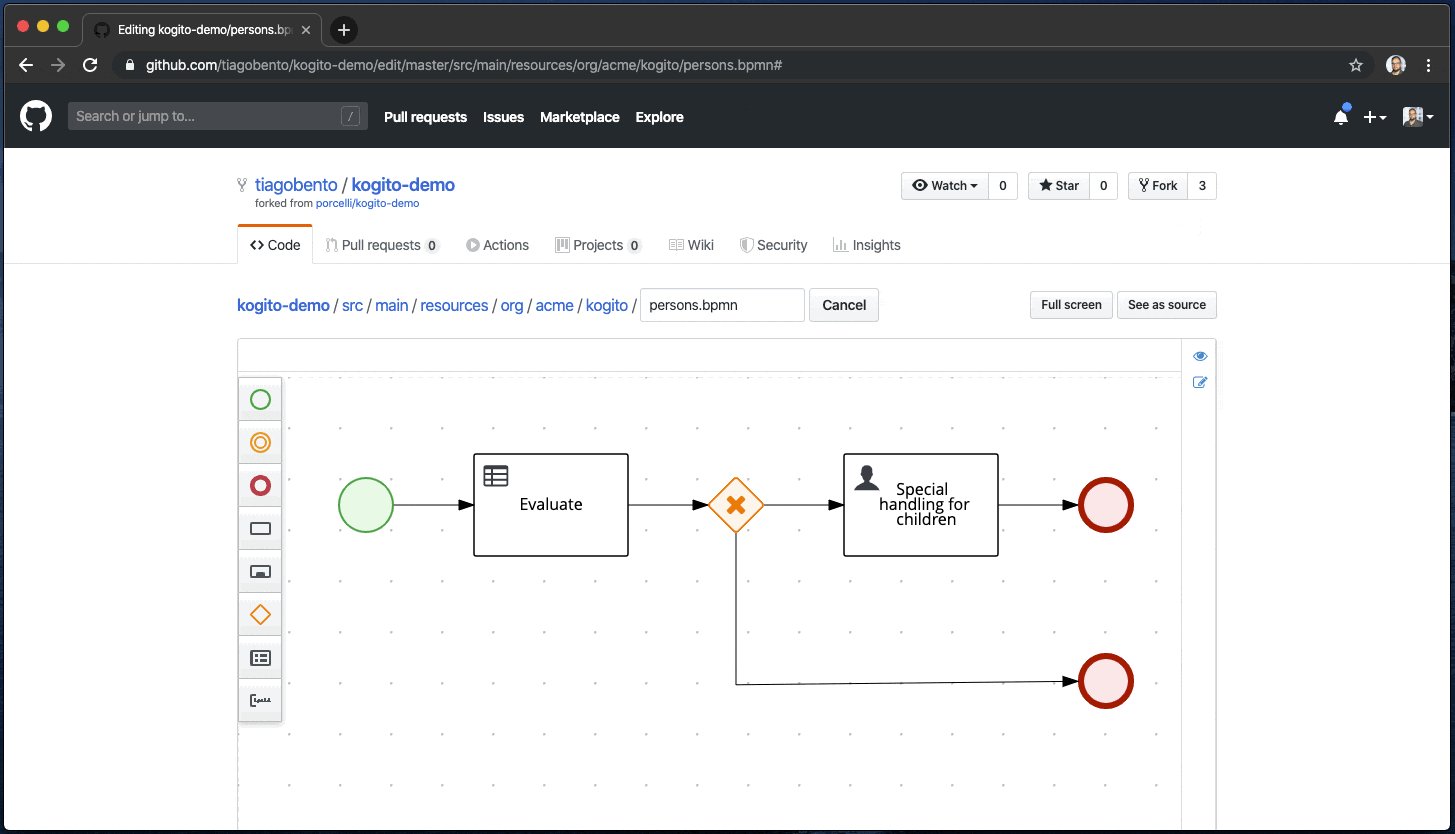
Visualize the graphical model directly where the source code lives is priceless! Think about all the situations that you were browsing a source code repository that contained a BPMN or DMN file, and, to understand it, you had to download or use any other external tool to visualize the diagram! This extension makes this a problem of the past.

Doing quick patches
Now that you can see the diagram, what happens if you didn’t like it? For example, you dislike the position of a node or how an arrow is aligned? Everyone has a pet peeve, right? Traditionally to solve such an issue, you’d clone the code, make the changes, and submit the "correct" version back.
Well… not anymore with this GitHub extension. You can make changes (especially the small ones!) directly on GitHub and submit a Pull Request without having to touch your local VSCode!

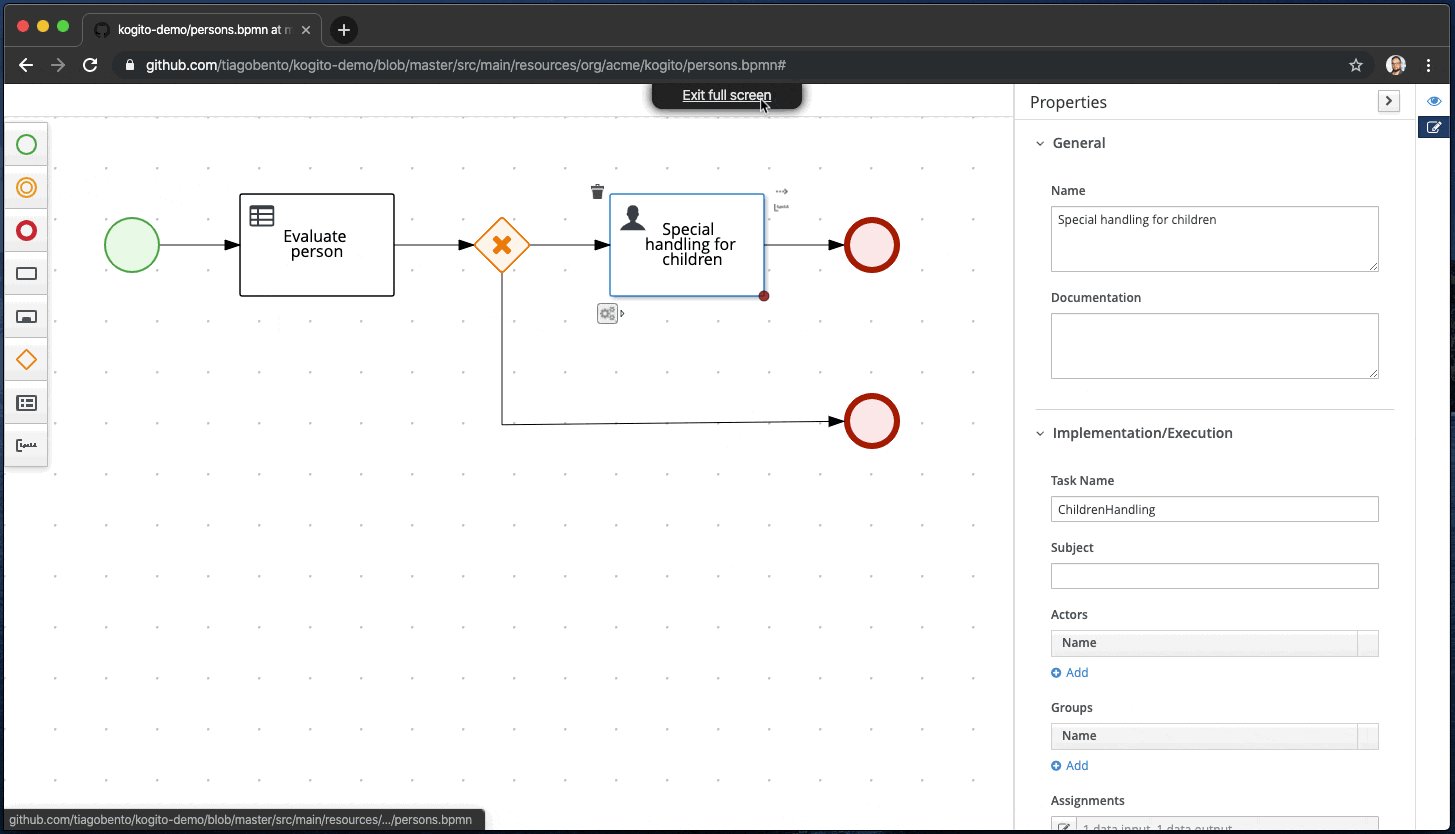
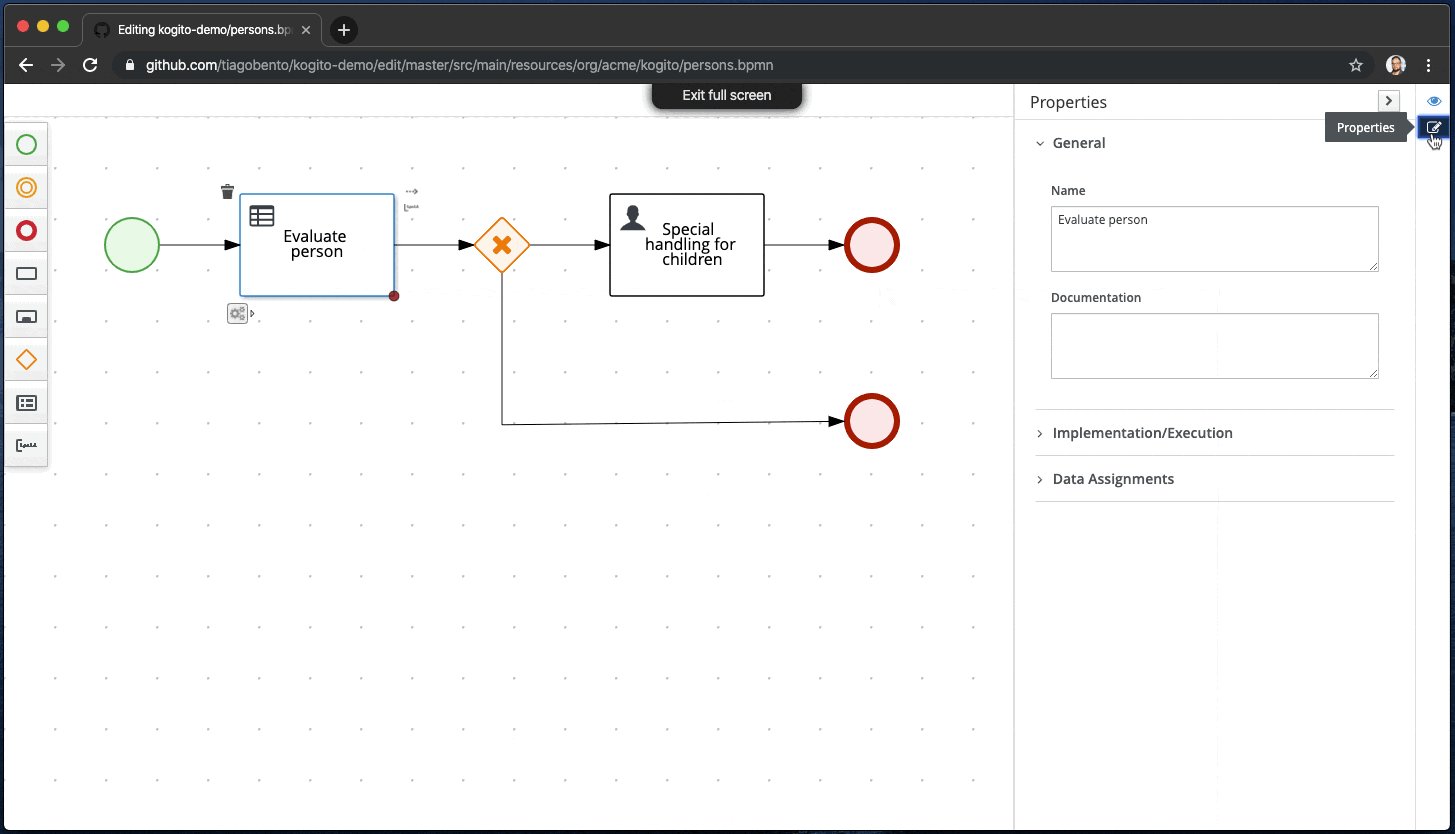
Full Screen
For large diagrams, or to remove any surrounding distractions, the extension provides the "Full Screen" mode that works for visualization or editing.

The Rockstar: Code Review!
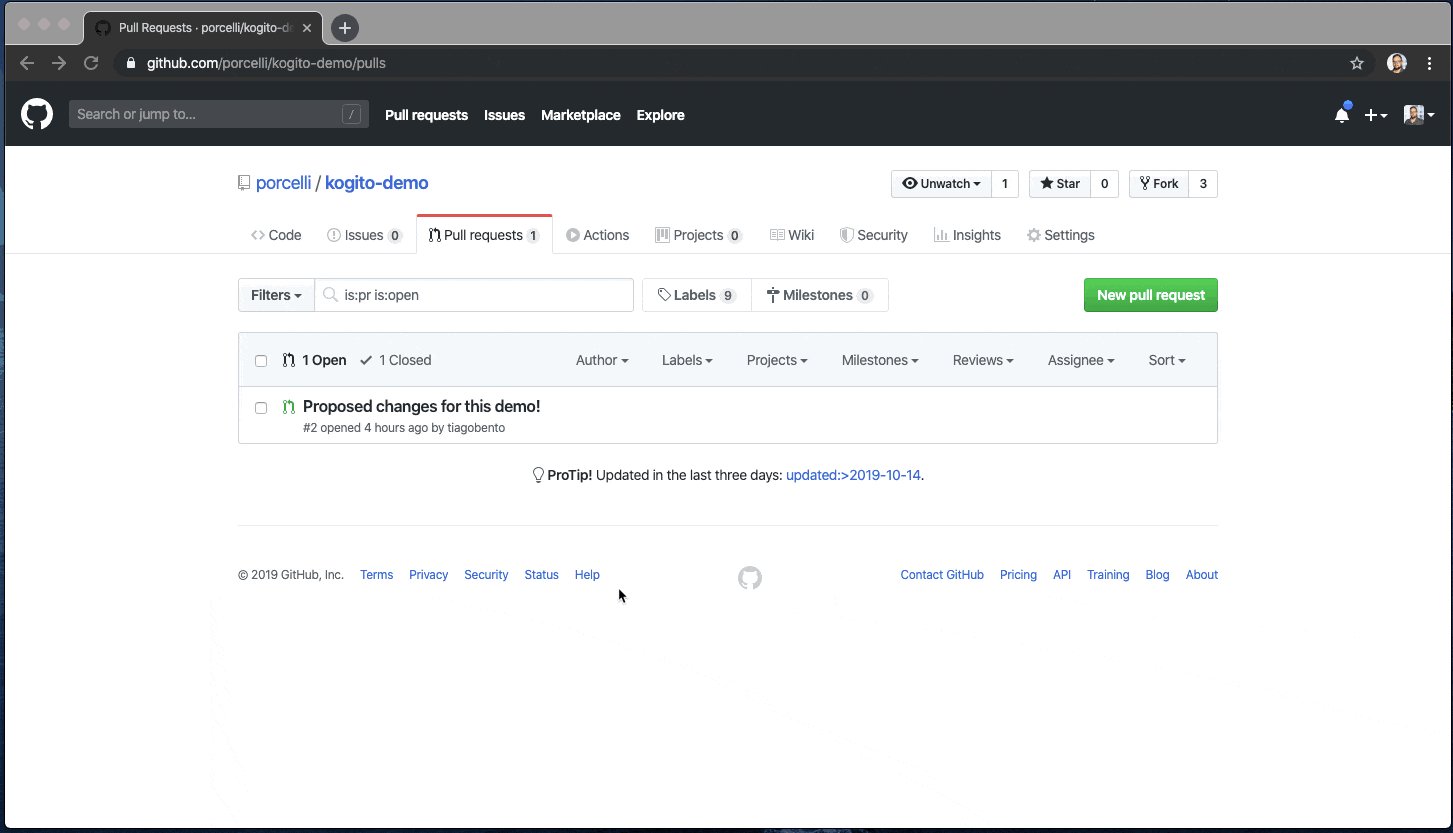
At this point, you could visualize, edit and send a Pull Request of your graphic models without having to leave GitHub. These features are very convenient and certainly welcome. However, one of the most time-consuming task is the code review of a submitted Pull Request that contains graphical models.
With the GitHub extension, you’ll be able to quickly review your models directly in the Pull Request, the same way you do for any source code. To better cover this feature, I broke it down into three pieces: Visualization, Changes, and Full Screen. Let’s start from the beginning.
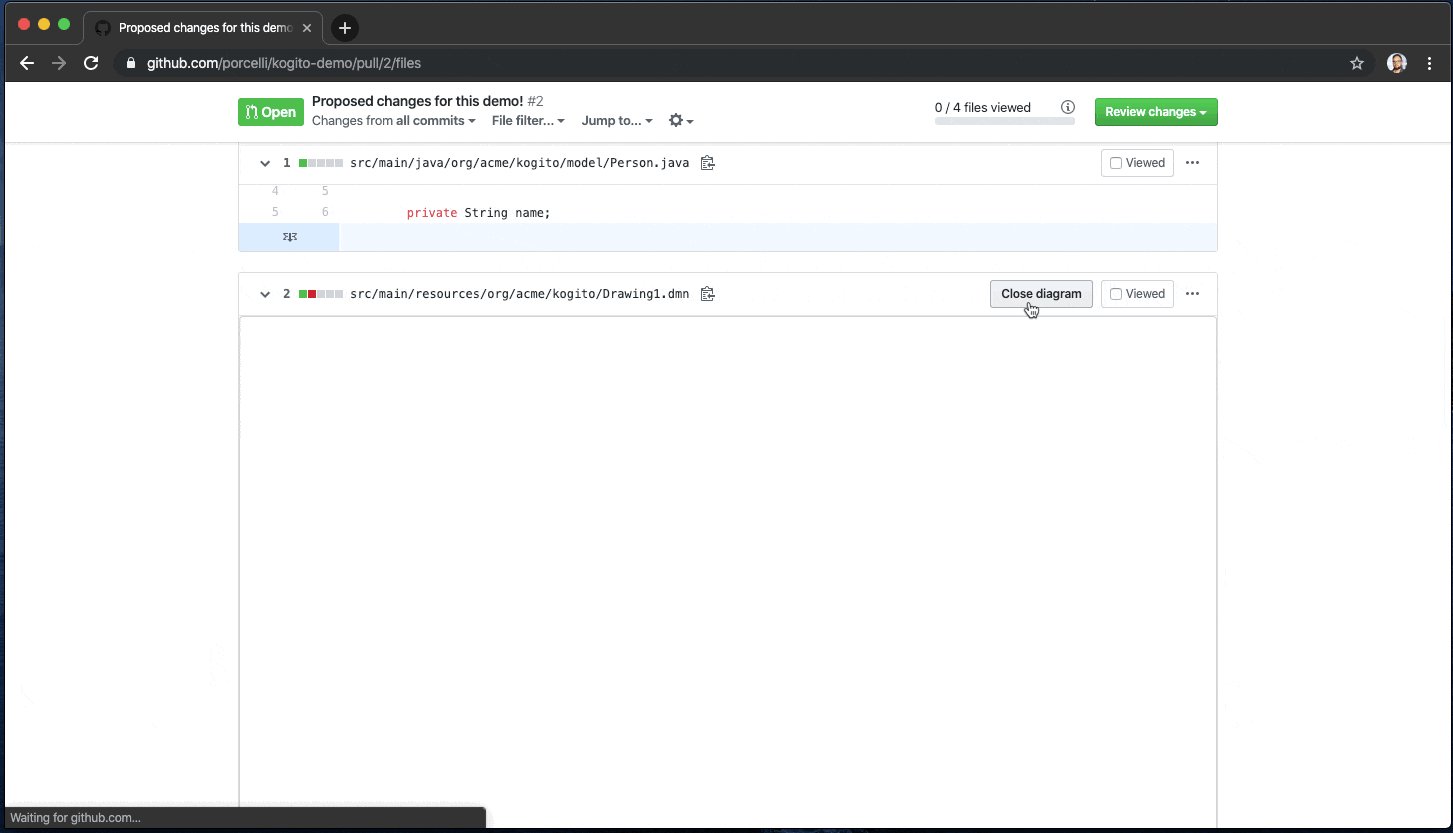
Visualization
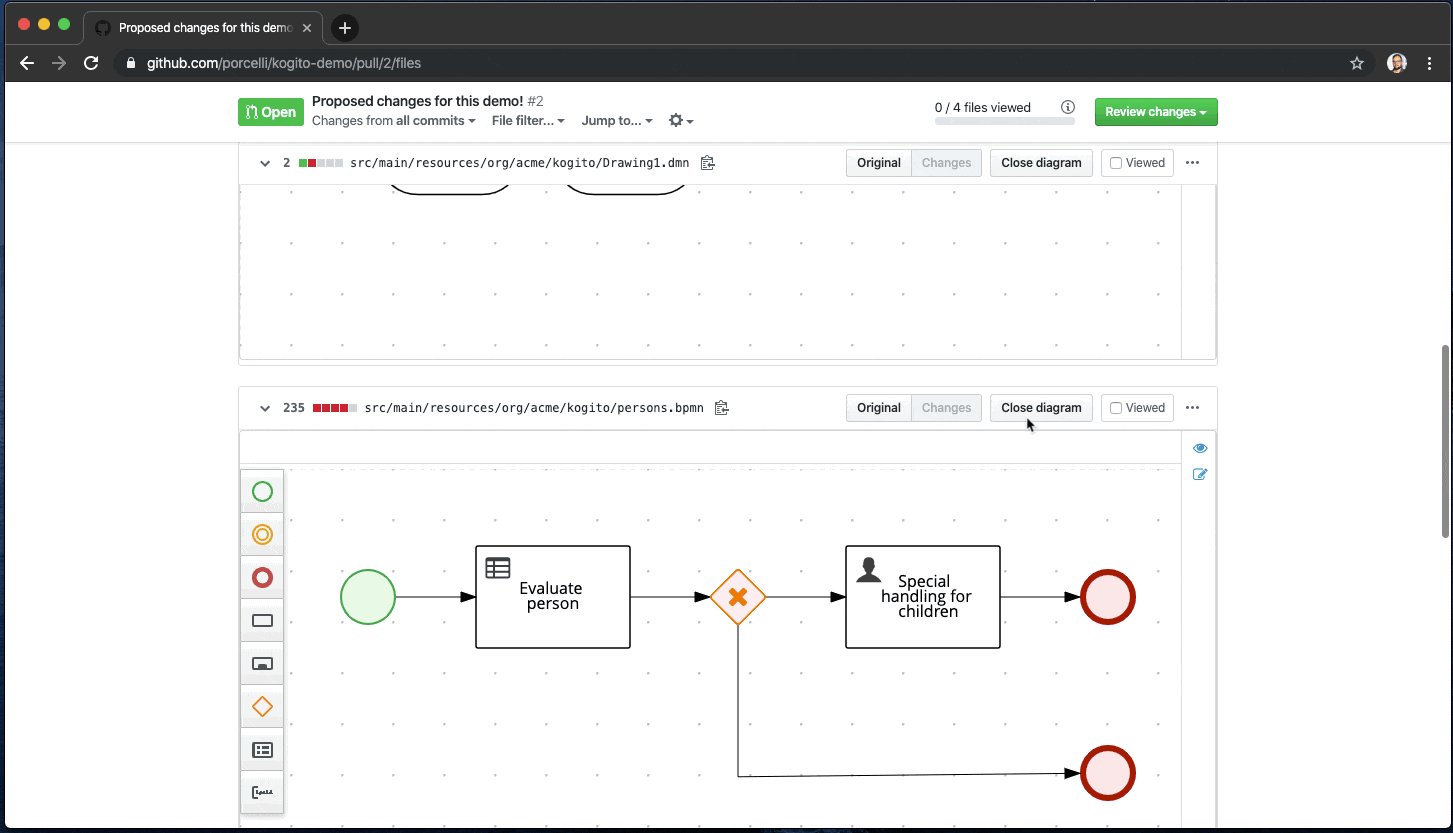
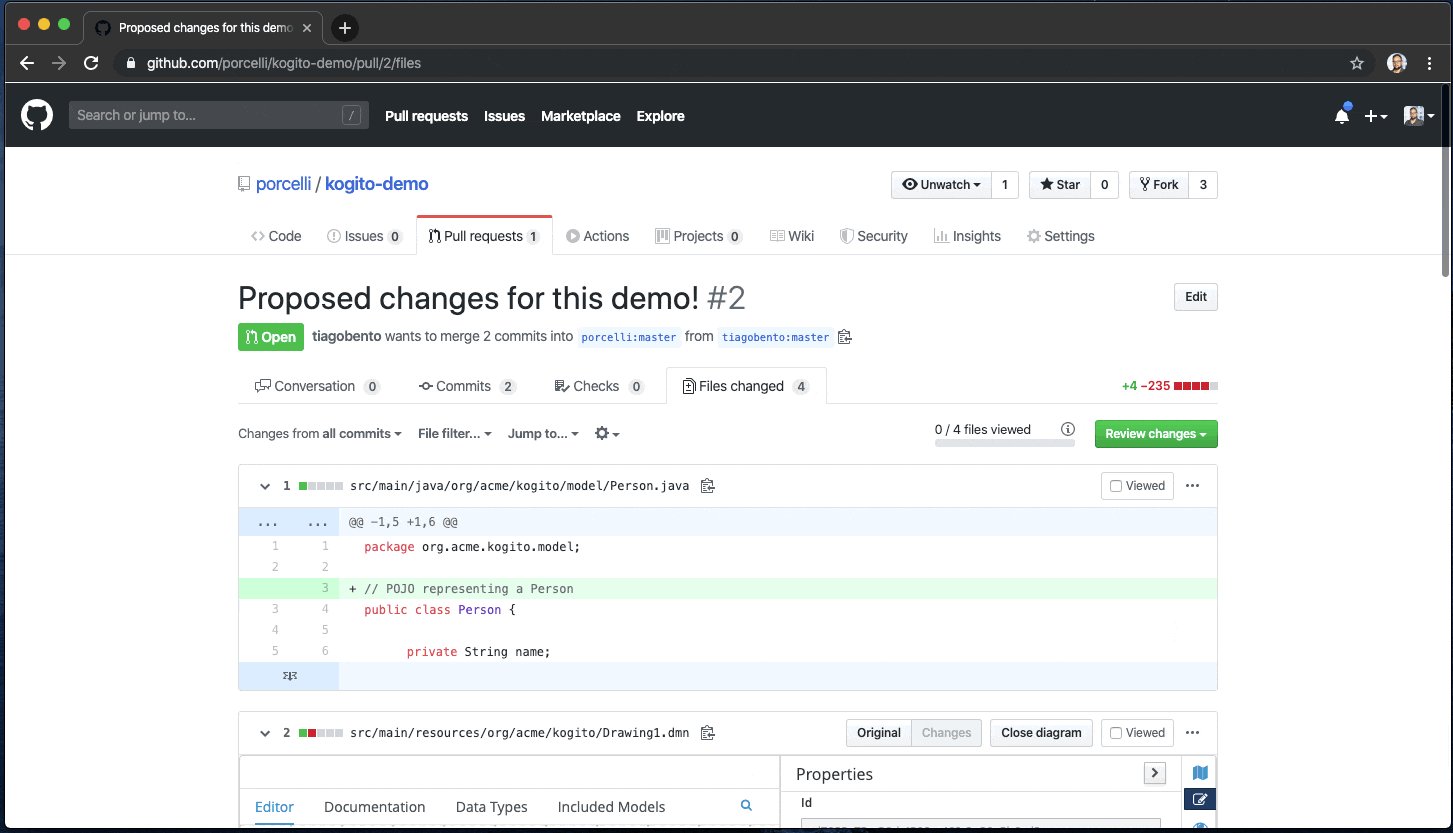
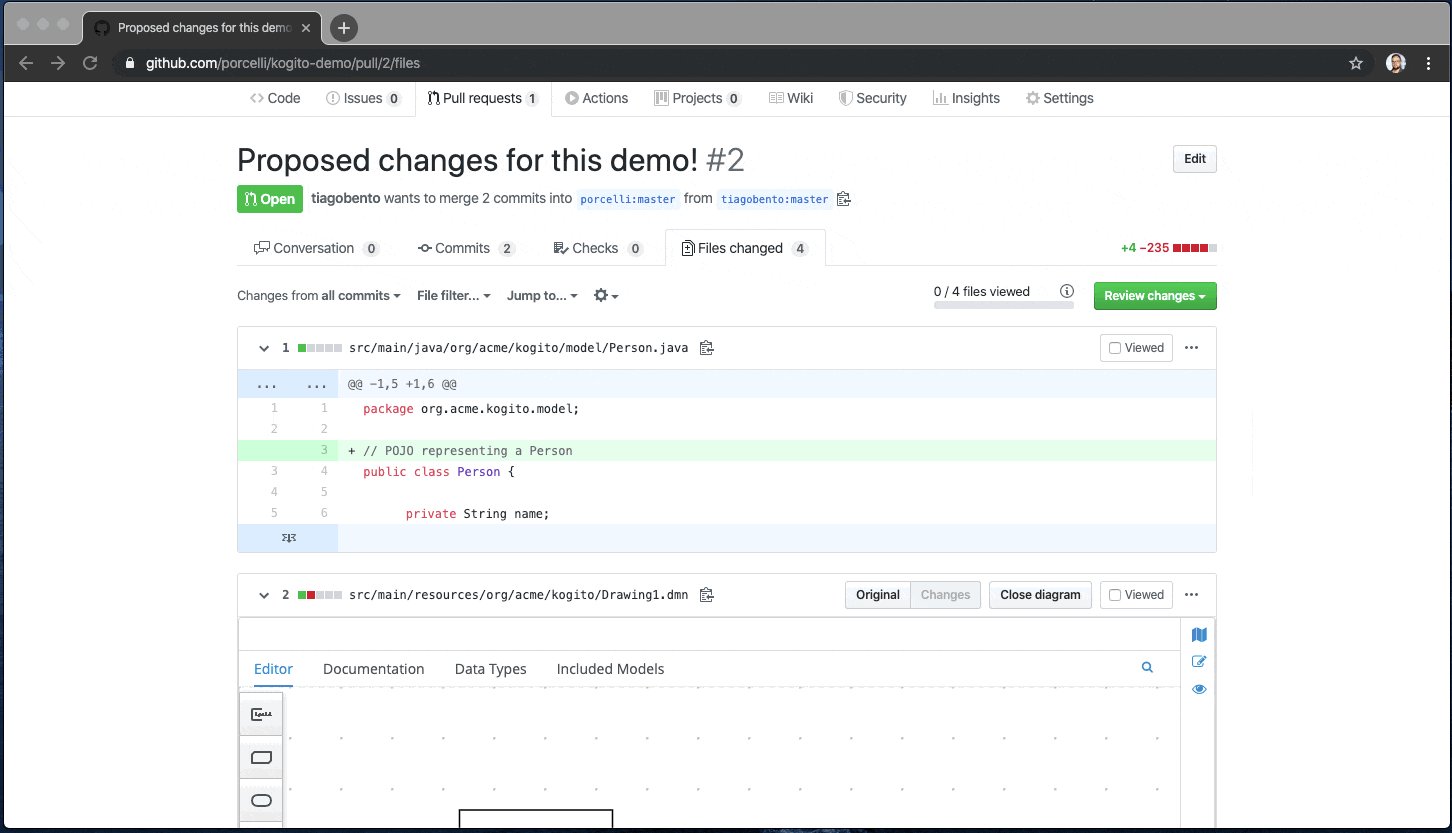
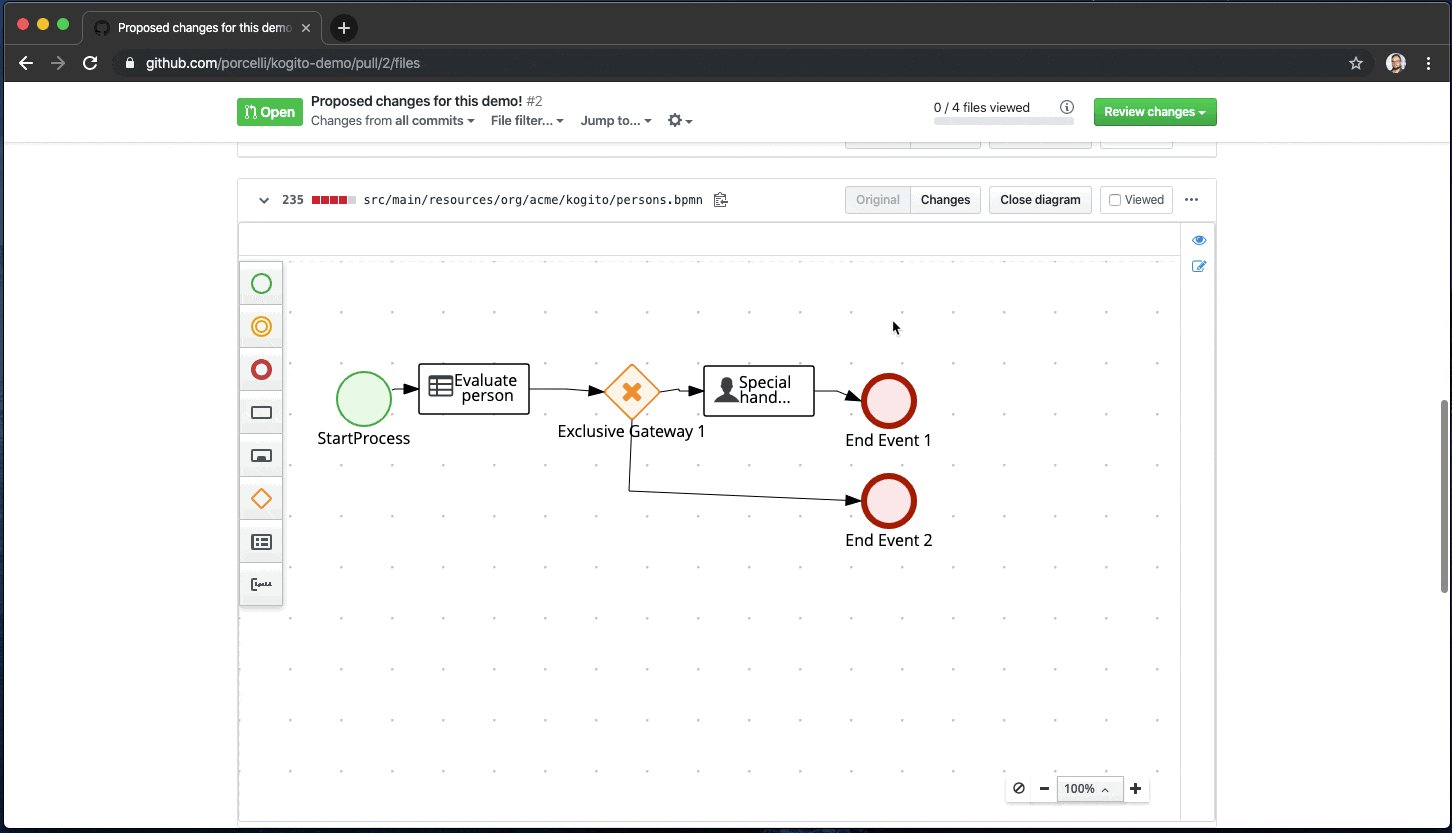
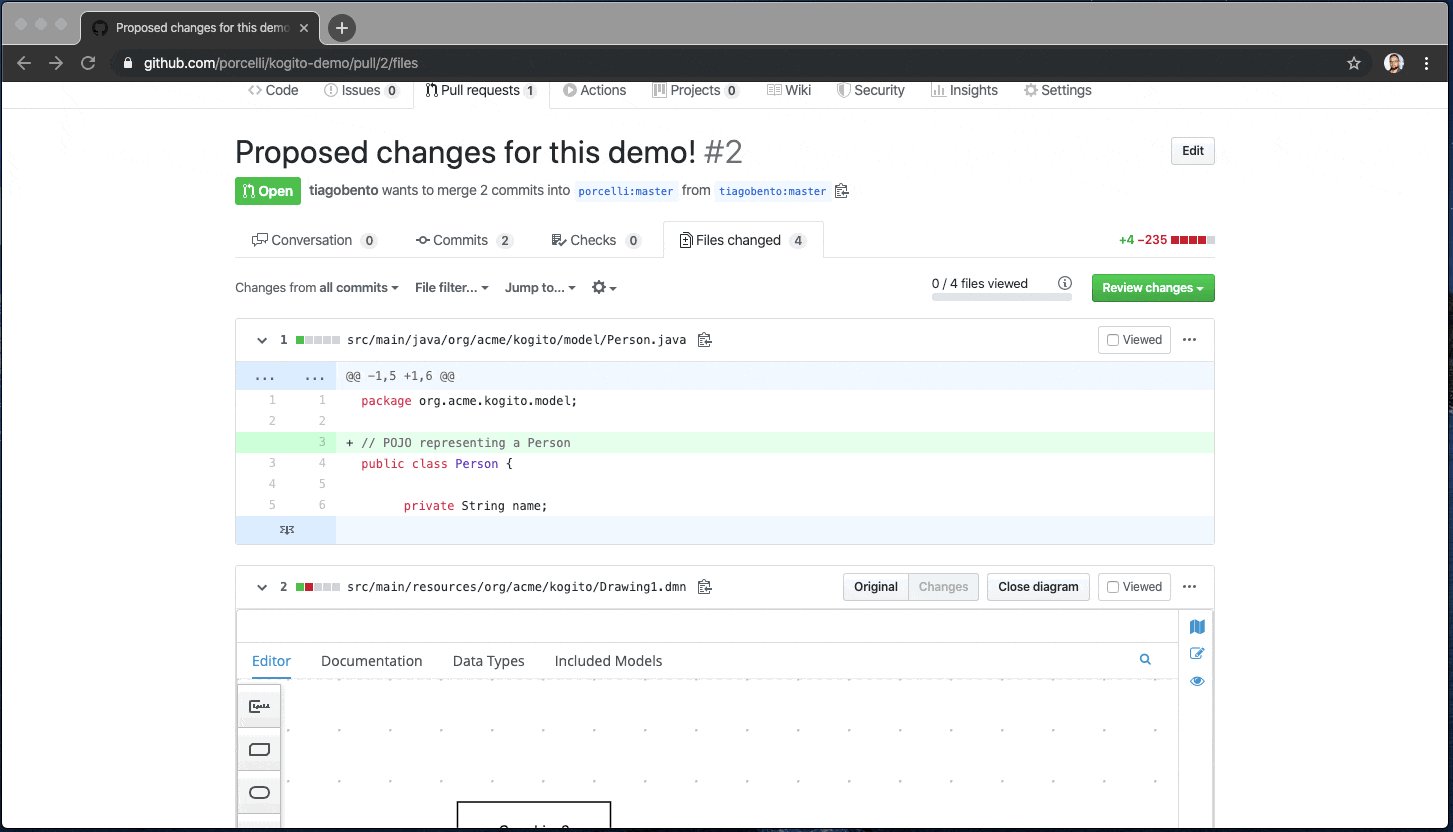
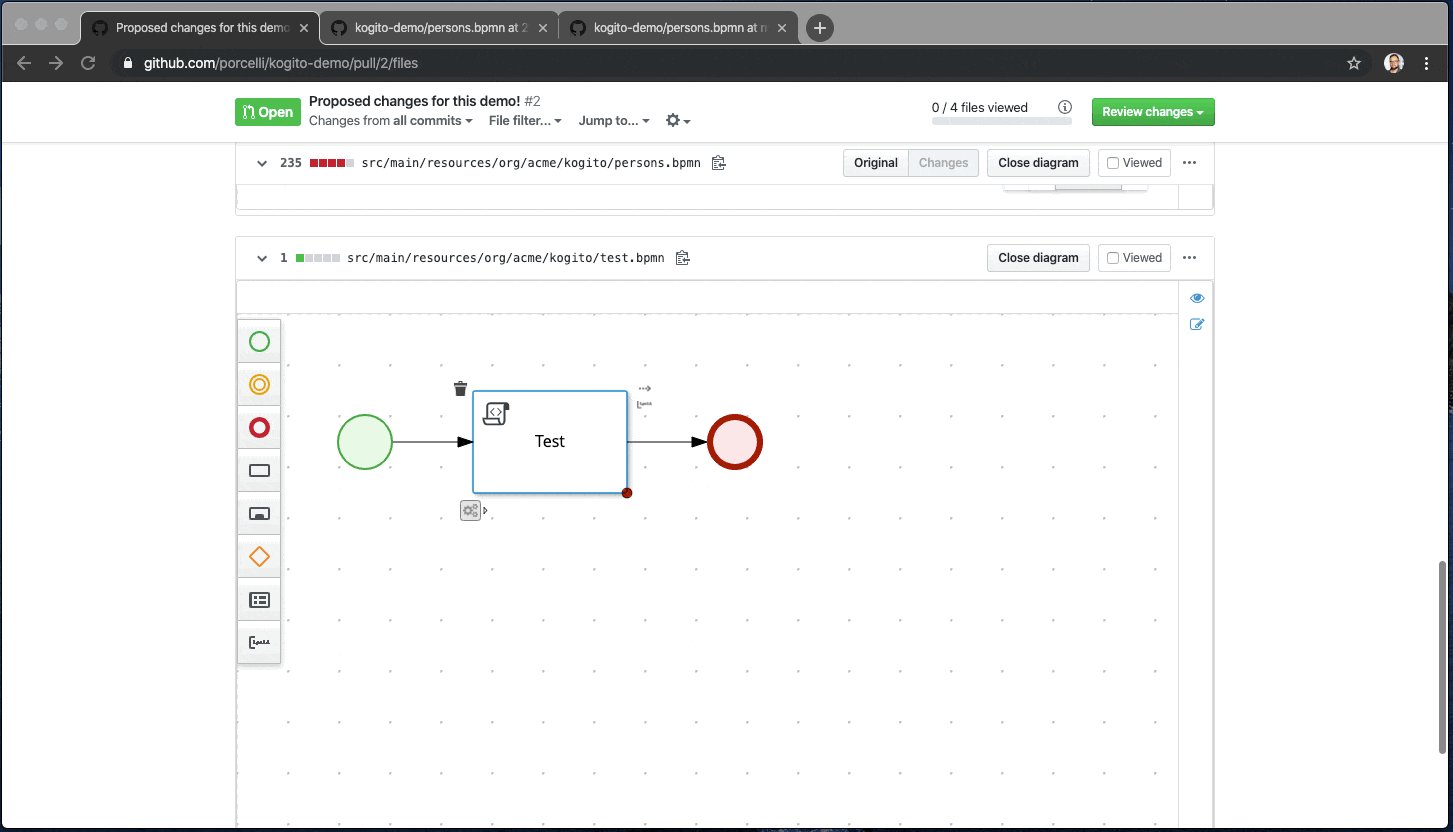
When you enter the "Files changed" tab of the GitHub, the extension will scan the list of changed files and will add a "See as diagram" button only for the supported files (for now, DMN and BPMN).
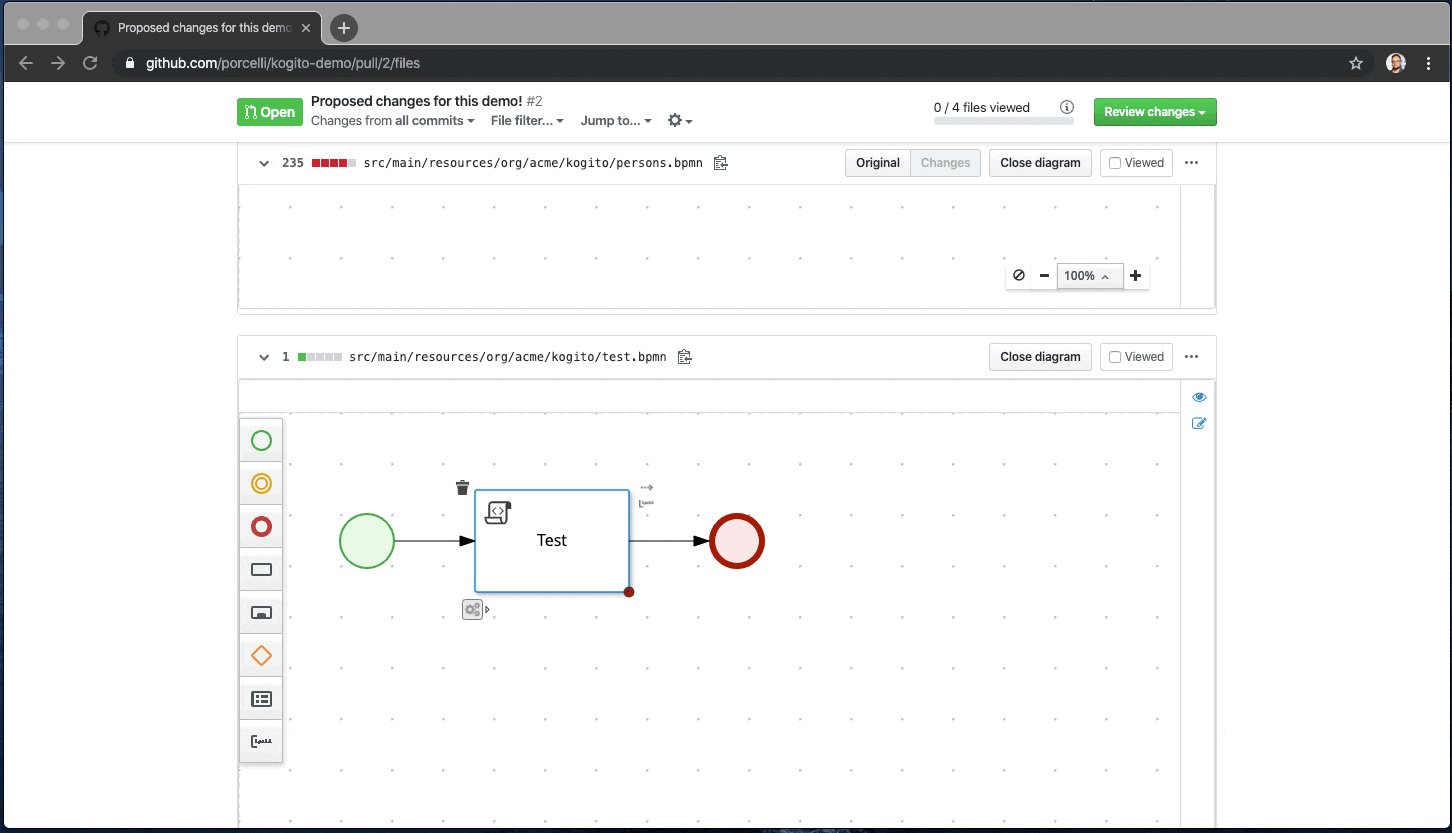
Once clicked the "See as diagram," the extension will display the diagram of the proposed change. You can do this operation for as many files as you want.

Versions
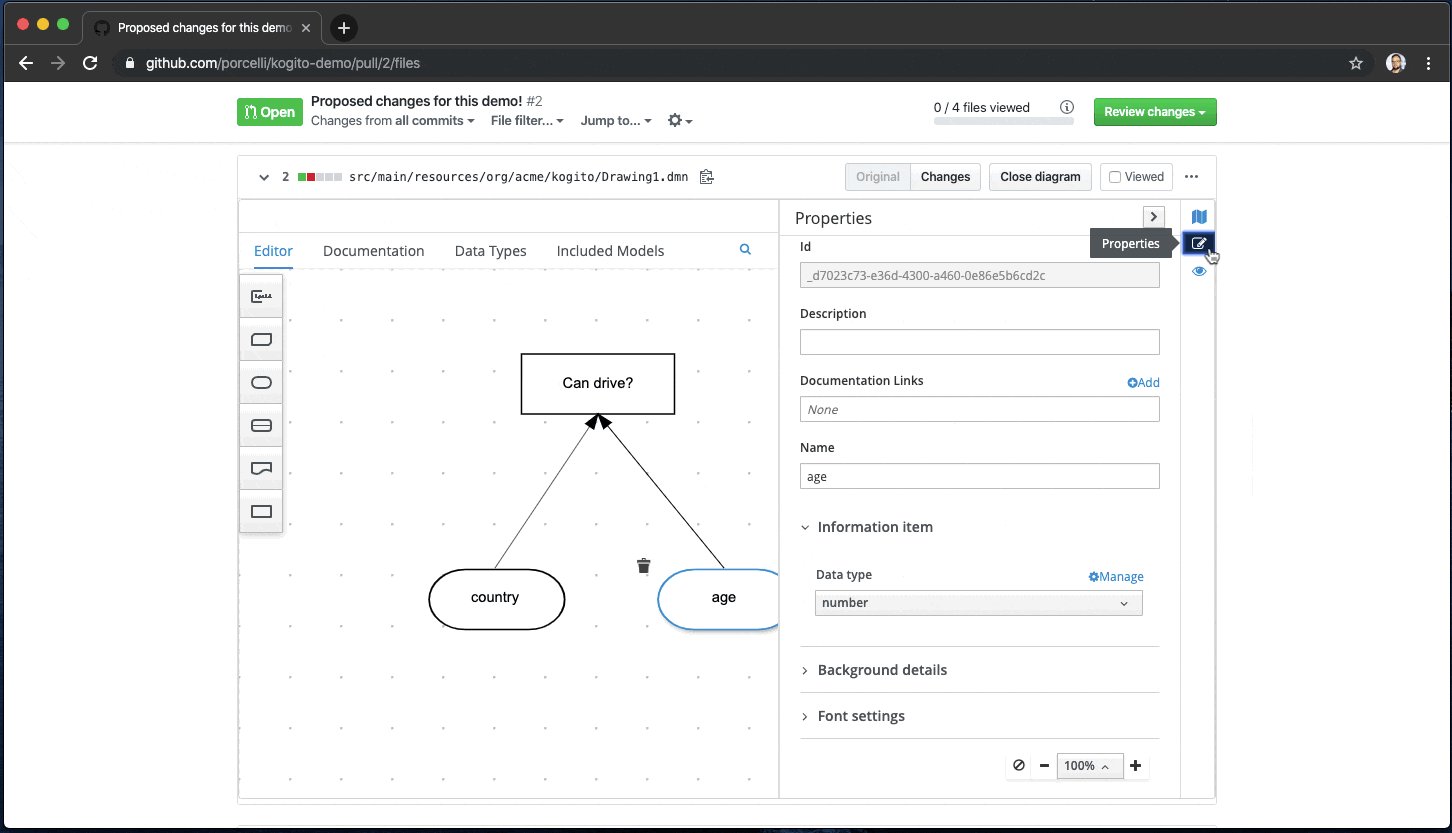
Here is probably the most useful part of this feature; you can switch the visualization from the proposed changes to the original, so you can easily compare your changes directly in the Pull Request! You can switch back and forth as many times as you need.
The full editor is available; it means that you can investigate the proposed changes in the level of properties or different parts of the model like a decision table of a DMN diagram.
Just for the record, in the case of the proposed file is new, the switcher button won’t be available.

Full Screen
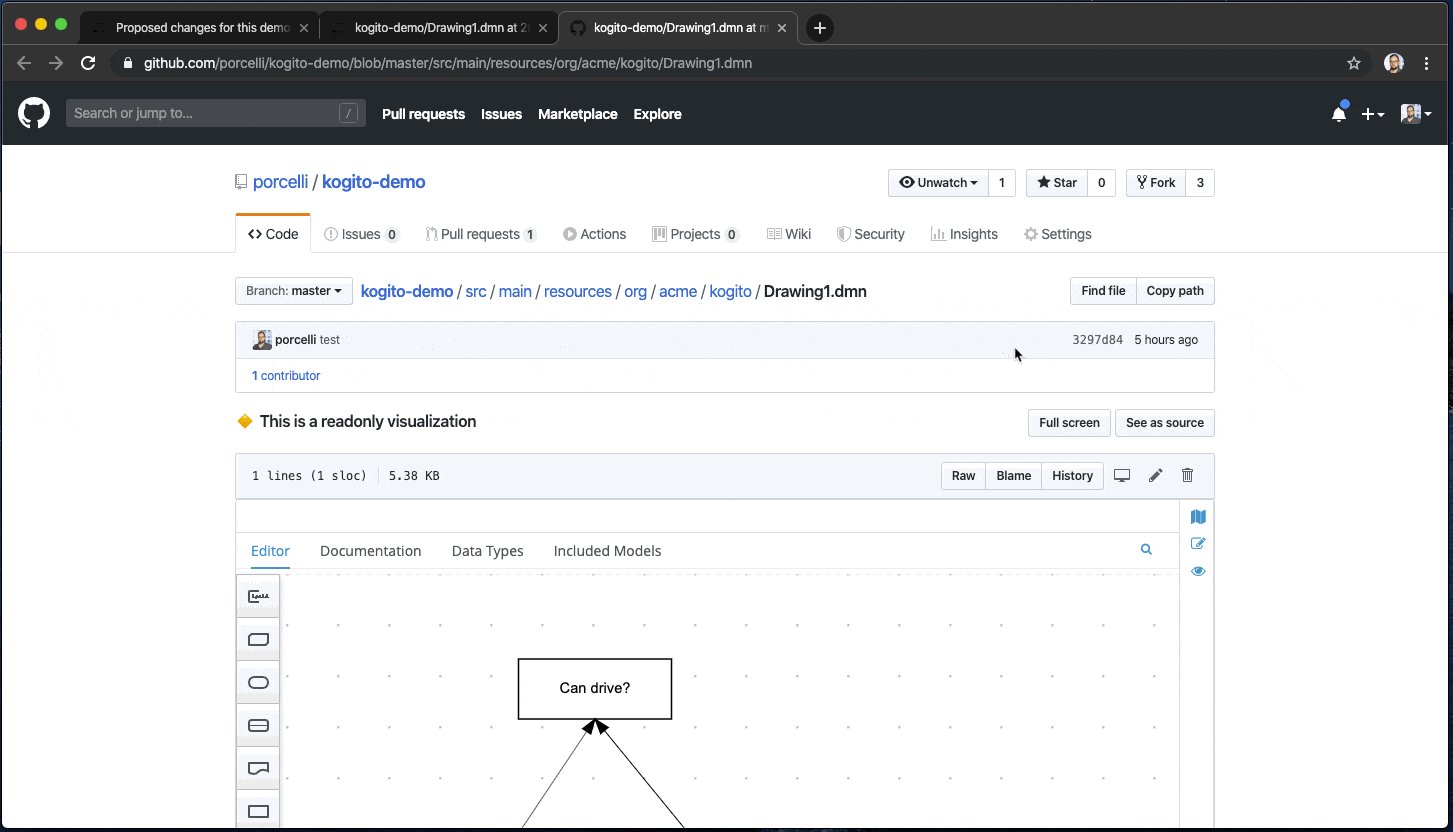
Last, but not least, GitHub provides out-of-the-box the ability to visualize the entire proposed file content, not only the diffs, via the horizontal kebab menu "View File" option. The extension also creates a "View original file" item, that will point to the original file content the same way the "View file" item.
This feature is handy for large diagrams, or just for the sake of having more work area.

What’s next?!
In this post, I tried to highlight and demo how the business automation developer experience can be dramatically improved by using this game-changer GitHub extension.
This is, by far, the component of our next-gen tooling that excited me most since our initial R&D spikes and experiments. I couldn’t wait to have it released, and today the team finally made it!
Today we set the bar pretty high, but we won’t stop here… we have more to come.
Stay tuned!